
ManyHands
A responsive product designed to help the helpers
Project Overview

The Product
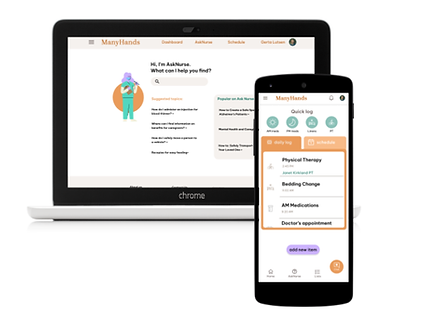
ManyHands is a responsive website and app that allows in-home caregivers to organize care and get the support they need, so they can provide quality care for their loved ones.
Project duration
September 2022-October 2022
The Problem
"Informal caregivers"-- those who consistently provide care tasks for infirm loved ones at home-- have a lot on their plates. They organize medications, manage doctor visits, prepare food, and do research. It's a demanding role that can make caregivers feel unsupported and overwhelmed.
The Goal
With this project, my partners and I hope to create a way to help the helpers by providing a means of organization, connection, and information for all caregivers.

Roles
Yours truly:
Interviews, research, wireframing, design, low fidelity prototype, usability testing, high fidelity prototype.

Partners:
Sam Aranda, RN- Healthcare Informatics Specialist: advice on care providers, data sets, patient and caregiver intaction.
Angela Sigg- Project manager, product designer for Denver Public Library, long term caregiving expertise.
advice on interface, caregiver needs, user insights, product design.
Research
A Growing Need
Interviews and Research
Personas
Competitive Audit
Ideation
A Growing Need
Caregiving, both professional and personal, is a growing need in America, and has impacted one in five adults in recent years.
This project came out of a conversation with my thought partners (and good friends!) - we have all recently taken care of loved ones who suffered illness or injury. When the opportunity came up to design a product that "makes the world a better place", this is immediately what came to mind.

Caregiving tasks consume time and resources.
Keeping track of someone else's basic needs--and your own-- leads to what experts are calling a "high burden" of care. The more there is to manage, the easier it is for things to be forgotten about. Missed medications, notes from the doctor's visit, coordinating someone to walk your dog so you can take care of a loved one all add up to be...well, a lot.

Interviews and Reddit Posts
I conducted online research by reading Reddit posts of caregivers, as well as interviewing individuals about their caregiving experiences.
I found that individual caregivers need five major pillars of help:
-
Tech and organization: Notes, lists, document organization, schedules
-
Patient needs: grooming, bathing, physical therapy, cleaning, food prep/shopping
-
Communication: the ability to share information with others in their care circle, with schedules and messaging
-
Practical caregiver needs: researching disease/conditions, speaking with doctors
-
Emotional caregiver needs: a way to vent, reach out, ask for help

Personas
"Gerta" represents a typical informal caregiver.
The "Alyssa" persona represents a professional care nurse, which is an aspect of the product we wanted to develop, so it could possibly be integrated with hospice/palliative/ home care nursing organizations.


Competitive Audit
Two direct competitors, WayWiser and ianacare, provide similar products. Both were quite good, with minor differences in functionality. It showed I was on the right track!




Ideation
Starting with the mobile app, the main function of the product is to provide a quick way of logging care tasks and communicating important information with the rest of the care giving circle.
I wanted lists, chats and help functions to be centered on the main page.

Good Advice
In conversation with Sam Aranda, RN and health informatics specialist, he advised some other functionality of the app.
-
Portal for standardized health records
-
Prescriber information on medications
-
Warnings in medication info pages: “monitor respiration. Do not exceed 3 doses per 24 hours.”
-
Create groups of AM and PM meds
-
Create online group of caregivers.
-
Basic stat recording (e.g. blood pressure, weight)
Starting the Design
Wireframes
Low-Fidelity Prototype
Usability Study
Sitemap
My first step was to create a working sitemap, so I could think through how it all would connect together.

Wireframes
Prioroty Need:
Caregivers' top prioroties revolve around scheduling: doctor's appointments, medications, PT, hygene.
Solution:
Create a daily log that allows people to record care tasks for themselves and others.





Need:
-
Connection to support systems
-
Organization of notes, lists, and other file management
-
Easy access to medication information
Solutions:
-
Care support group online
-
List groups
-
Medical care database
Lo-Fi Prototype

Here's the functional prototype, which was the version provided for the usability testing.

Usability Testing
-
Remote, using Maze testing SaaS
-
Unmoderated (the friendliness bias!)
-
Performed by 5 formal and informal caregivers.

example of user task prompt
Findings
1.
Users expected to be able to add a new medication from the daily log.
Solution: added a connection to the add/edit medication page from the logged item.

2.
Users spent over 10 seconds finding the "Add new" button, as it was unlabeled.
Solution: added text to the button

3.
AskBot name was too confusing.
Users didn't intuitively understand what it was for, and it's a feature we want to center.
Solution: changed the name to "AskNurse"

Pro advice:
My thought partner Angela Sigg is a project manager and product creator with the Denver Public Library, and a longtime caregiver of a loved one.
I asked her advice on how to improve the features of the app. Here's what she suggested.
-
Clarify the meaning of the "AskBot" function.
-
Save frequently accessed lists and items.
Refine & Prototype
Design System
Mockups
High Fidelity Prototype
Design system
Always have a design system!
I based this color scheme off the idea of a tropical vacation.
I used a template from Polaris' system guidelines.
Below you can see several components as well.
I'm a firm believer in microinteractions. They can really elevate a product!

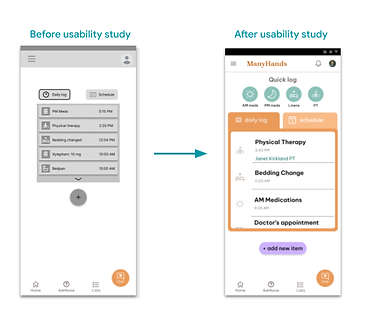
Mockups
After getting the colors and typefaces nailed down, I worked on designing a more pleasant interface. This screen shows how I removed a confusing overlay and integrated it into the design. I also added medication warnings, and a text link to a relevant "how-to" article on medication administration.


On the home page, I realized I needed a way for users to "Quick Log" an item-- it will save time and reduce the cognitive load. More complicated tasks are under the add new button.
I also made the log much bigger and more informative, and tried to clarify it's distinction from the schedule function on the right.
Look & Feel








Progressive Advancement
Mobile to Web
Web Experience
Part of this project is to create a complimentary browser experience for the users. A dashboard seemed the best option to create a easy flow experience.


Schedule page
Dashboard

Pro Portal
I wanted a complimentary experience for professional caregivers, so that they could coordinate care with their clients before the arrived for a weekly check-in.
This process shows how a nurse could send saved instructions to a client via chat.
Going Forward
Takeaways
Next Steps
Impact: Quotes from Users
"It's beautiful! I'm not exaggerating when I say this would have been a life changer when I was helping my dad. Just knowing that all the info was in one place and I didn't have to read handwritten notes or try to remember dosage, times, etc. would have freed up so much head space and reduced my stress/fear of making a mistake.”
This design is BEAUTIFUL! I love that you did user research online and utilized Reddit, very smart and resourceful. I love that you included data research as well. The heat map is very cool. I would definitely use this app and I can't say enough about the level of detail you put into this work. Its incredible!!!! Great job!!!!
Next Steps
-
The log function needs to be streamlined
-
I would like to test the feasibility of a database like I'm proposing. Is it too much?
-
Redesign menus and lists. Too long and confusing.








